6日後に公開希望でも大丈夫。デザインお任せなら約2日でサイト制作が可能

今回ご紹介するのは、AIに関するコンテンツやAI利用方法レッスンなどを無料で公開する、AI実務大全様のWEBサイト制作事例です。



この事例の概要
- 実施内容:WordPressテーマ「SWELL」をカスタマイズし、標準テンプレート状態のWEBサイトのデザインを改善しオシャレで使いやすいサイトへ改善
- 制作方法:WordPressテーマカスタマイズ(SWELL)
- 初回お打ち合わせから納品まで:約2日ほど
- 制作費用:50,000円~70,000円の間
SWELLのデフォルト状態からオシャレなWEBサイトにカスタマイズしたい……
この事例は、Xで初芝賢さんがポストした以下の内容をきっかけにご依頼いただきました。

初芝さんが選んだWordPressテーマ「SWELL」は、ブログやメディアをWordPressで運用する際にお勧めのテーマです。
ただし、インストールした直後は最低限のみ表示されたデフォルト状態から始まるため、自分がイメージするメディアを作るにはカスタマイズする必要があります。
SWELLは手軽にwebサイトを制作しやすいWordPressテーマではありますが、機能が充実している分、何から手をつければいいか分からず途方に暮れる人も少なくありません。
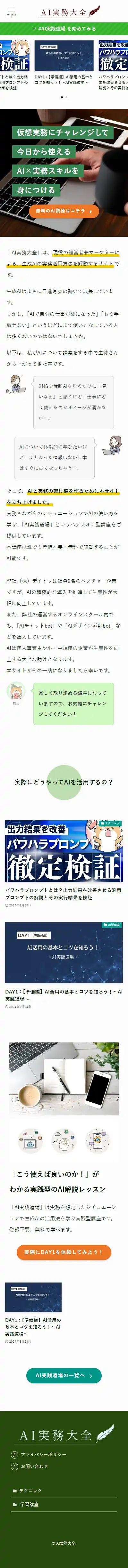
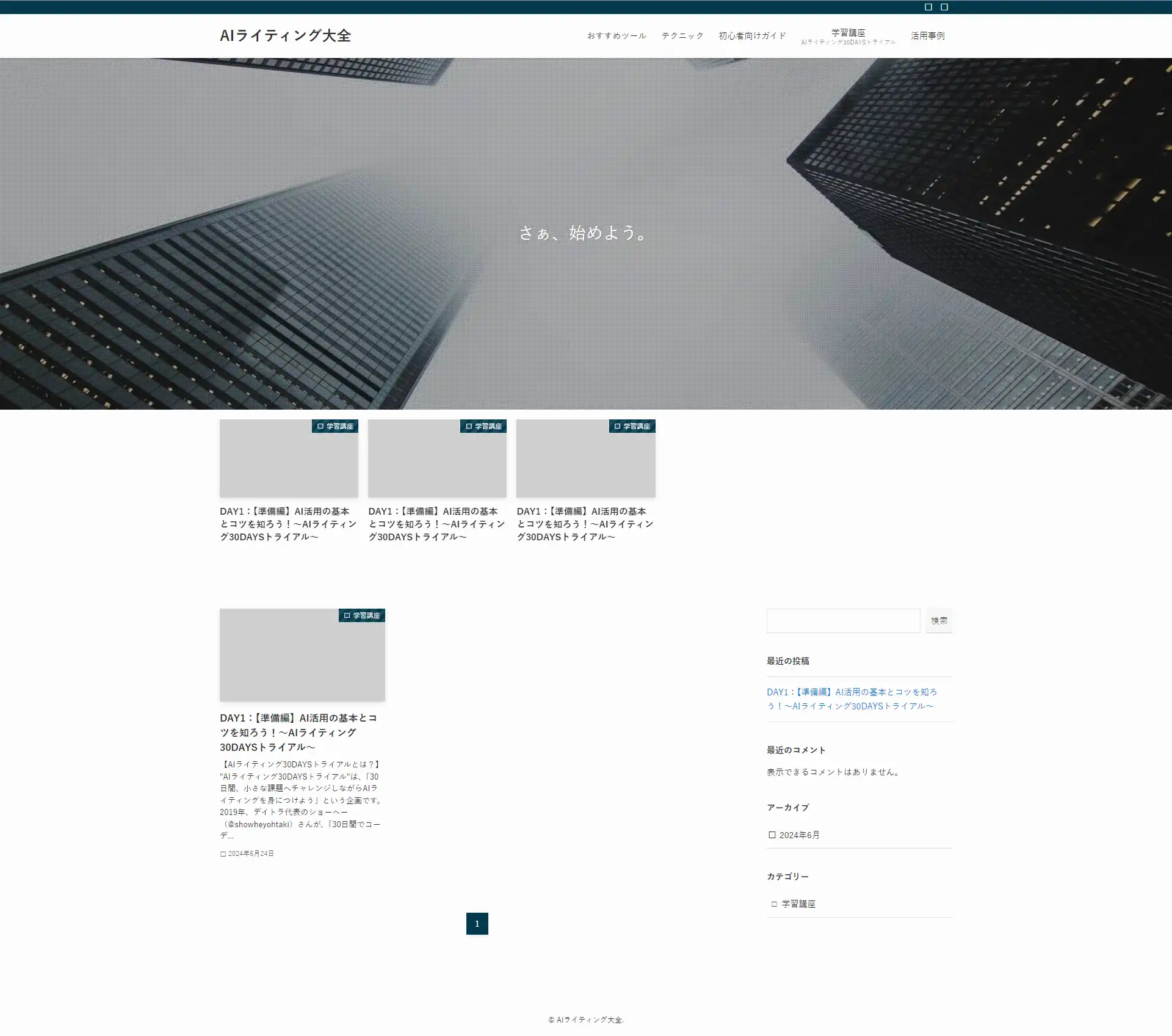
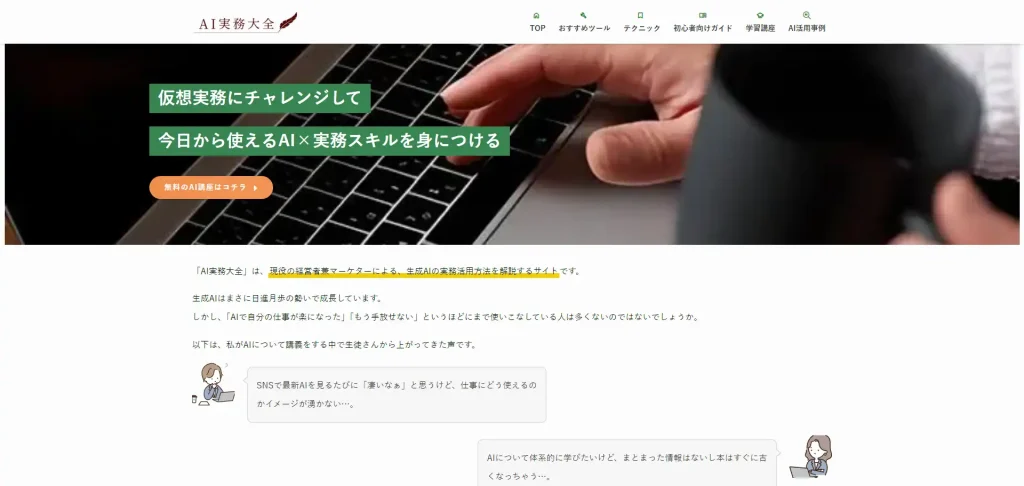
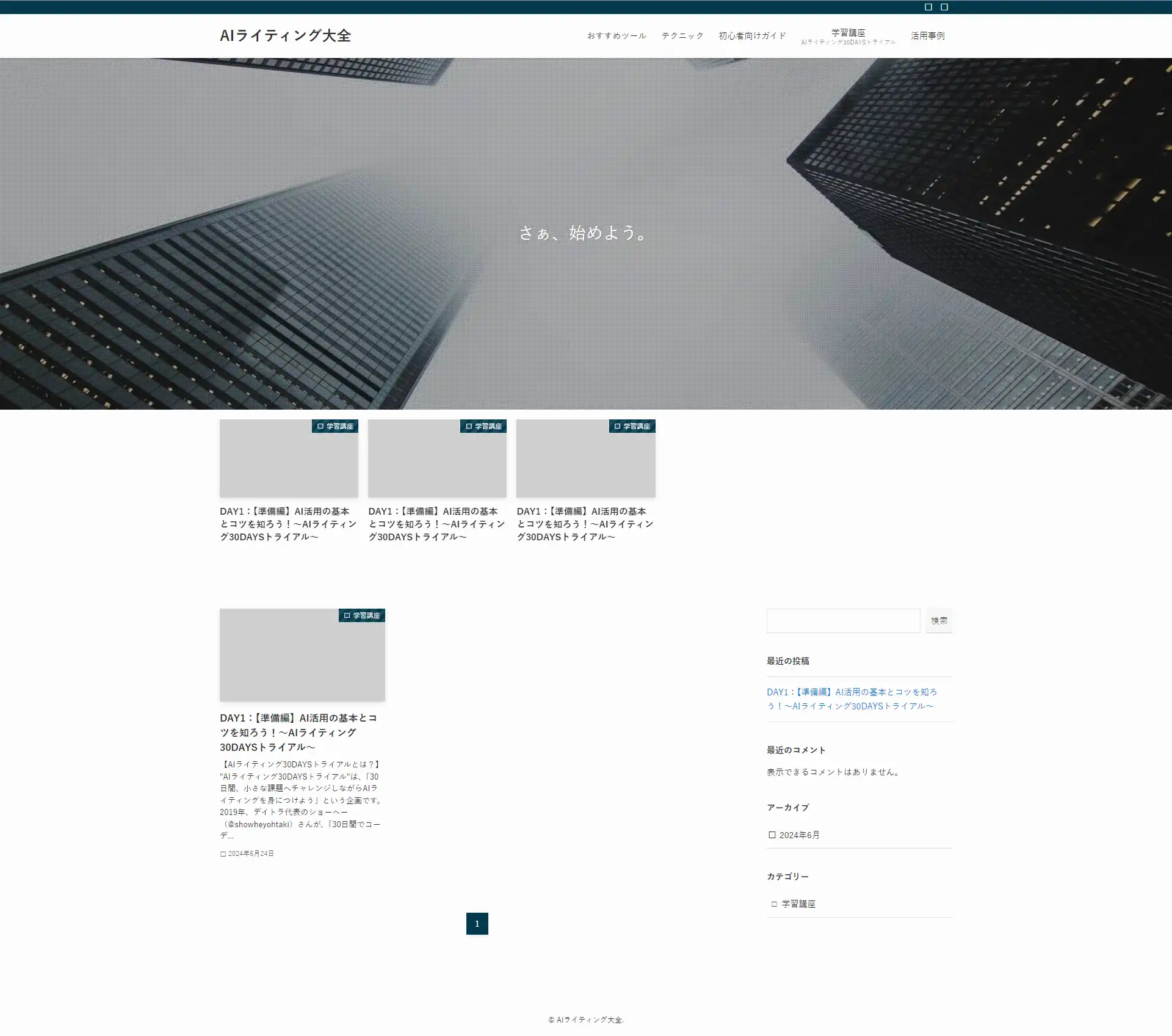
今回はまさにこの状態であり、以下のようなデフォルト状態のウェブサイトからデザイン面を改善する業務を担当しました。

なお、2024年6月24日から試運転を開始したAI実務大全様は7月1日からリスタートするスケジュールを組んでいたため、リスタート開始日までの納品が理想的でした。もちろん、納品が早ければ早いに越した事はありません。

- 既にWordPressでサイト自体はWordPressテーマSWELLを設定済み。
- コーディングなどは不要だけど、デフォルト状態からデザインをオシャレにしたい。
- 募集時点でリスタートまで約7日
今回のご支援内容

もともとのお悩みはSWELLのデフォルト状態のページからデザインを整備したいと言うことでした。しかし、これはあくまで目標の1つに過ぎません。
AI実務大全様はAIに関する情報や、AIをより効果的に利用する知見を得られるレッスンなどを配信するメディアです。
WEBメディアのゴールは様々ですが、どの分野のメディアであっても、メディア自体が使いやすく、そしてコンテンツとなる記事が読まれなければ意味がありません。
本事例では会員登録機能など特別な機能は搭載していませんが、機能が搭載されていなくても、メディアを閲覧するユーザにとっての使いやすさは様々な要素があります。
例えば私たち一般ユーザーは、広告が多くて閲覧しにくい、行間が詰まっていて読みにくい、他のページにどうやってアクセスすればいいかわからないなど、様々な理由で簡単に記事を読むのをやめてしまいますよね。
このような閲覧回避を事前に防ぐため、本事例ではWEBサイトとしてのデザインを整備するだけでなく、ユーザーにとっても使いやすいウェブサイトのデザインを目指しました。
まずは「07/01までに」メディアの大枠制作を終わらせることを優先。
本事例の制作を担当することが決まった初回お打ち合わせは06/26、本番リリース開始は07/01と制作に充てられる期間は約6日間とタイトなスケジュールでした。
お打ち合わせ前より07/01に本番リリースしたい旨は把握していたため、この事例では以下のような流れでメディアを構築しました。

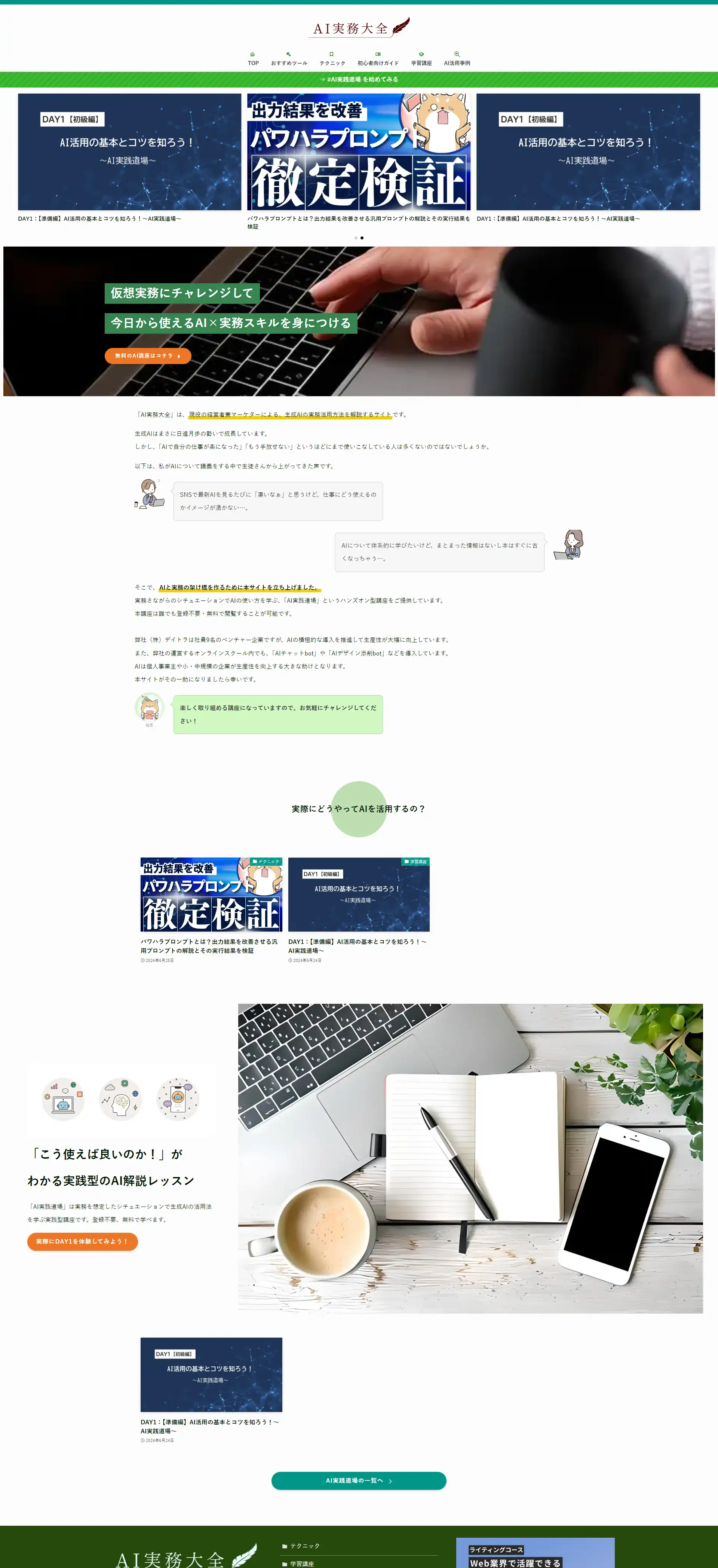
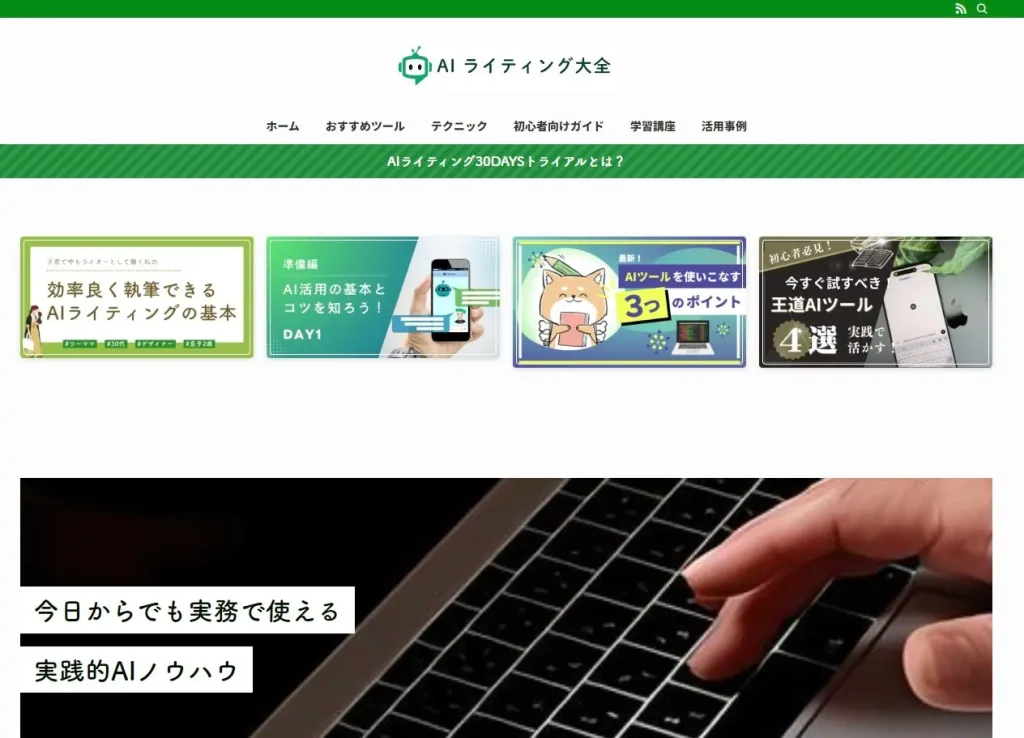
今回はリリースまでに時間がなかったため、あらかじめSWELLを使用したメディアとしてのデザイン大枠をサンプルとして制作し、初回のお打ち合わせ時点でベースとなるデザインをお見せできる状態でお打ち合わせに臨みました。
以下は記事のアイキャッチが出力されている状態をイメージしやすいように制作したアイキャッチサンプルです。

幸い、お見せしたサンプルのデザインで問題ないとの事だったので、サンプルデザインの方向性で「WEBサイト」としての制作を優先しました。
大前提として、本番リリースを行う07/01までにサイト自体の制作が終わらなければ公開できないため、読者目線での読みやすさを調整を進めても公開できなければ意味がありません。
そのため、まずはWEBサイト自体の制作完了を優先しました。
一般的な企業サイトや店舗のホームページであれば「初めての方へ」「事業/サービス内容」「コンセプト」等の初めてアクセスする方向けのページを制作することが多いですよね。
しかし、AI実務大全様はWEBサイトではなくメディアです。アクセスするユーザーは投稿される記事コンテンツを目的としているため、メディアや運営について紹介する必要はありません。

そのため、読者にとって閲覧する優先度が低い各ページ制作は行わず、ユーザーが目的とする記事やアーカイブページにすぐたどり着けるよう、トップページにのみメディアの説明などを記載しメディア自体の構造がシンプルになるように設計しています。
また、本事例は制作に使える時間が限られていたため、ページを制作しないことでTOPページ制作やその他デザインを優先できるようにもしています。
なお、一般的なブログメディアではTOPページに最新記事やカテゴリー別の記事一覧等を掲載しますが、AI実務大全様は具体的なコンセプトがあるメディアのため、WEBサイトとメディアのハイブリットのようなTOPページを目指しました。
サンプルのデザインをベースに削れる部分はしっかり削りながら、必要な部分に充てる制作時間を確保して制作することで、お打ち合わせから約10時間ほどでWEBサイトとしての制作は完了しました。
「ユーザーが使いやすいメディア」としての微調整
WEBサイトとしての制作が完了したら、次は使い勝手の改善です。
まず、「ユーザビリティ」という言葉をご存じでしょうか?
よくWEBサイトのデザインではUXやUIのような単語を耳にしますが、これらは以下のような違いがあります。
- UX:「サービス内容が分かりやすかった」「問い合わせ方法が分かりにくかった」など、ユーザーがWEBサイトを閲覧するという体験をした時に発生する感情や印象(=ユーザーエクスペリエンス)
- UI:ユーザーに対してWEBサイト上で表示されているテキスト、フォント、ボタン、リンク、色など、ユーザーが何かを実行したい時の接点となる要素(=ユーザーインターフェース)
- ユーザビリティ:ボタンは押しやすいか、アイコンはイメージしやすいか、テキストは見づらい配色ではないか、問い合わせフォームの必須項目が表示されているかなど、ユーザーにとっての「使い勝手」
大まかに言ってしまえば、使い勝手を意味するユーザビリティが良ければUIの要素を経てUXが向上しやすくなり、ユーザーがWEBサイトに対して好印象を持つ、のようなイメージです。

本事例における目的はあくまでSWELLをカスタマイズしてデザインを整備することですが、メディアは読者ありきのWEBサイトです。ユーザー目線で使いにくければ、そもそも記事を最後まで読もうという気になれないですよね。
そのため、可能な限りユーザーにとって使い勝手の良いメディアを目指し、以下のような点で機能追加やカスタマイズを行いました。
- ヘッダーメニューに各ページ内容ごとにアイコンを設置し、ページ内容をイメージしやすく。
- スマートフォンやタブレットではページ下部にアイコン付きの固定メニューを設置し、デバイスの操作性を向上。
- テキストやリストの行間、余白を調整し、スマホで長めの記事を閲覧する時でも負担がかかりにくい状態へ。
- 各カテゴリーごとのページ移動がしやすくなるボタンを追加し、誤タップなどの小さなストレスを予防。
- カテゴリーの一覧ページではアイキャッチ右上のカテゴリー分類を削除し、閲覧しやすい状態に。
- 無料レッスンはDAY01,02…のように投稿する形式のため、スマートフォンではレッスンカテゴリーの一覧ページのみ2列で出力するようにし、一覧としての見やすさを向上。
- 無料レッスンのハッシュタグ #AI実践道場 とページURLが入力済みのTwitter(X)新規投稿画面をワンタッチで開くボタンを実装し、コピペの手間を省略&投稿する心理的ハードルを低い状態へ。
- WEBサイト全体としての表示速度が遅くなる原因を削減し、ユーザーが表示待ちでイライラしにくくなるよう表示速度を高速化。
ハッシュタグ&記事URL付きでTwitter(X)の新規投稿画面を開くボタン
実装した機能は画像のように、
- 各レッスンページのボタンを選択すると
- 選択したボタンのURLを自動で取得してから
- 事前に設定したハッシュタグ(#AI実務道場)を取得し
- 取得したハッシュタグとURLが追加された状態で
- Twitter(X)の新規投稿画面がアプリで開く(ブラウザの場合は新しいタブで開く)
このような流れで、手軽にレッスンの課題状況や感想できるようにするボタンとして機能します。
ハッシュタグを付けてTwitter(X)で投稿すると、他のレッスン受講者や運営とのコミュニケーションの切っ掛けになるほか、記録としても活用できるため、閲覧した他者から「この人はAIを使いこなせる人なんだな」と認知され、仕事の切っ掛けにもなり得ます。
とはいえ、人間は面倒臭いことが苦手です。ボタンがない状態でTwitter(X)にハッシュタグを付けて投稿する場合、
- ハッシュタグをコピーして
- Twitter(X)をアプリやブラウザで開き
- 新規投稿画面を開いてからハッシュタグをペーストする
このような手間が発生し、面倒を避けたい人はハッシュタグ付きの投稿を避けてしまう可能性が高いです。
そのため、勉強記録やコミュニケーションの切っ掛けとなるハッシュタグ付きの投稿を行う心理的ハードルが下がるよう、ワンタッチでハッシュタグが既に記入された新規投稿画面を開くボタンを実装しました。
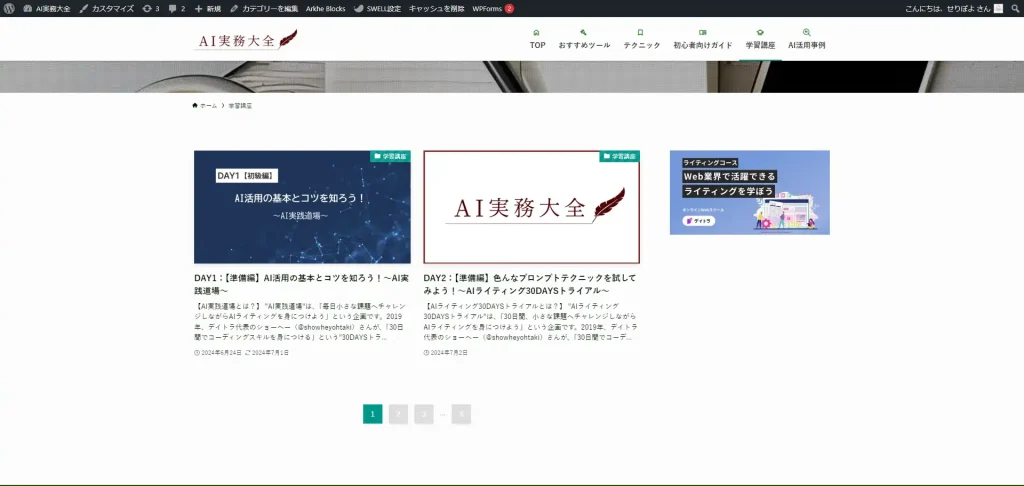
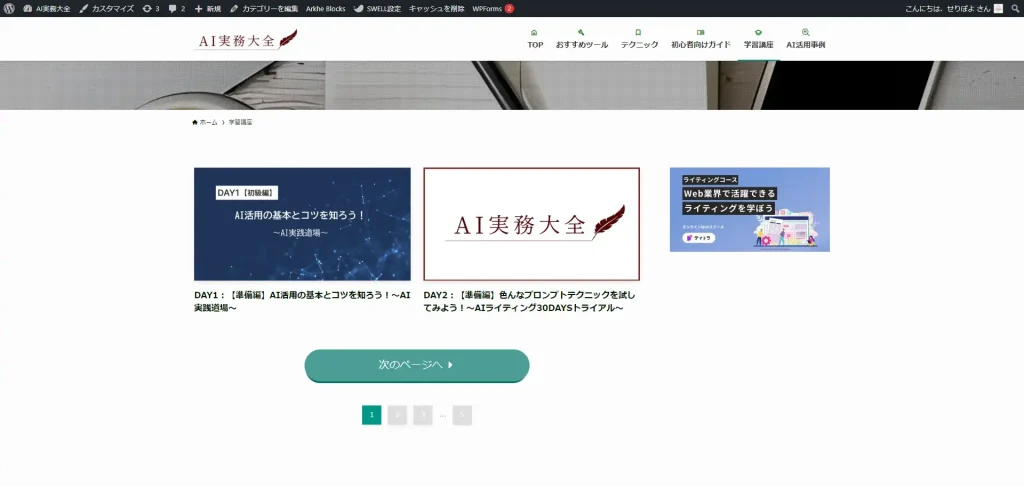
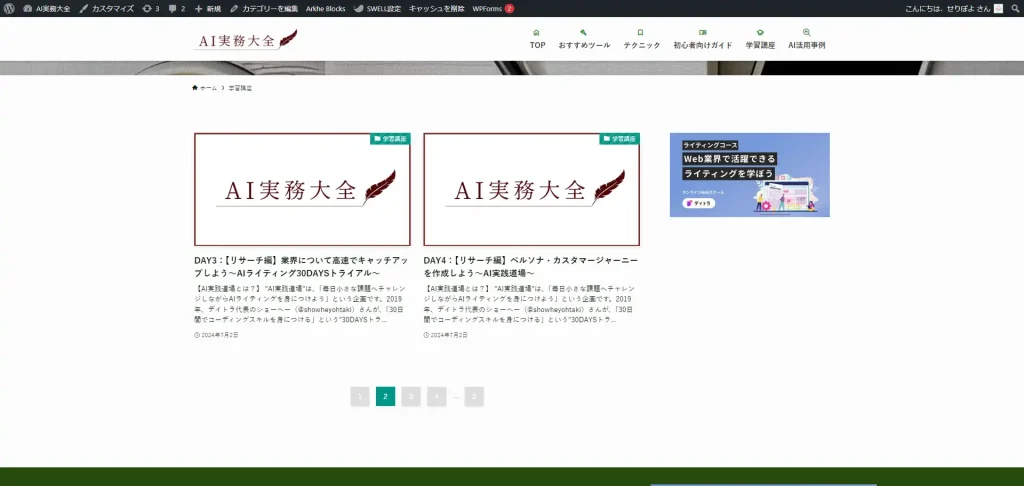
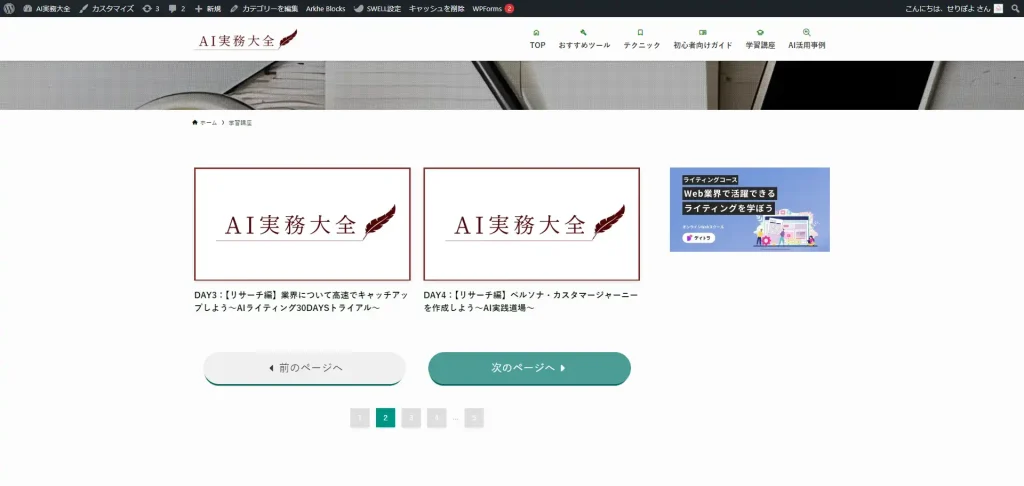
レッスン一覧ページの閲覧しやすさ・操作性を向上
もともとレッスンは30DAYS分投稿されることが決まっているため、レッスン一覧ページに掲載される記事の数は今後多くなります。
運用開始時点では記事が少なく使用頻度は少ないものの、今後の更新を見据えて一覧ページのユーザビリティを向上するため、地味ではありますが以下のような事を行いました。
- 「カテゴリーを指定して一覧ページを見てるのに、何でわざわざカテゴリーを表示するの?」とユーザーが疑問に思わないよう、カテゴリーページでのカテゴリー分類を削除。
- 各レッスンはタイトルだけでどんな内容かがざっくり分かるようになっているため、情報量が多くなりがちな記事冒頭の抜粋文を非表示にしてスッキリ見やすい一覧ページへ。
- 一覧ページ内部で「次のページ」などに移動する際、デフォルトでは小さめの数字ボタンのみでご操作しやすいため、ユーザーが前後ページに移動しやすくなるようボタンを追加。




WEBサイト自体がスムーズに表示されるよう表示速度を高速化

WEBで調べ物をした時などに、体感として明らかにWEBサイトが表示される速度が遅いページを開こうとしたことはありませんか?
表示速度が遅い状態は各データを読み込み完了するまでに時間がかかるため、閲覧するユーザーにとっては地味なストレスが溜まりがちです。
例えば、表示速度が遅い時にユーザーが感じることや取る行動などは、以下のようなものがあります。
- そのWEBサイトを二度と訪れないと決めて閉じる。
- 自分のインターネット回線の速度を疑うも問題は無く、イライラする。
- 待ちきれずにページを離脱する。
- 長い読み込み時間中に他のタスクを始め、元のタスクを忘れる。
- 同じ情報を提供する競合サイトを探す。
- WEBサイトの運営に対して僅かな不信感を抱く。
- 通販サイトであれば購入を諦めて他のサイトで購入する。
あくまで例ではありますが、身に覚えがある項目も多いのではないでしょうか。WEBサイトは表示速度が遅ければ遅いほど、ユーザーにマイナスの印象を与えてしまいます。せっかくWEBサイトの中身自体は高品質であっても、少し待たなければ閲覧できないのは不便ですよね。
そのため、AI実務大全様のWEBサイトでは表示速度高速化を行い、目安の速度スコアとして50を超えていれば問題なしというところを速度スコアが80点以上をマークするようにし、ユーザーの不満が発生しないよう事前に防ぐ施策を実施しました。
この事例におけるポイント
- WordPressでもSWELLを使ってデザインお任せ(修正対応あり)であれば、最短2日でWEBメディアを制作可能。
- WEBサイトの目的や用途に合わせて、カスタマイズ希望でも追加機能の実装は可能。
- コストを削減して取り敢えず一旦WEBサイトを制作したいならSWELLカスタマイズはオススメ。
この事例についての補足
AI実務大全様は事前にSWELLをWordPressにインストールした状態でのご依頼でしたが、通常せりぽよにご依頼いただく際はこちらで用意したSWELLを使用するため、購入いただく必要はありません!安心してご相談ください。
また、今回は「はじめての方へ」「事業紹介」「求人情報」などのページがないWEBメディアとしての制作だったため2日程度で制作できました。
通常のコーポレートサイトでSWELL等をカスタマイズして制作する場合は、お打ち合わせから最短でも1週間~2週間を目処としてお考えいただければと思います。